377053 (CC0), Pixabay
Chrome 69辺りからアドレスバーに「www」や「m」などのサブドメイン名が表示されないようになり、サーバ管理をしている自分としてはホントにいらない機能なので強制的にサブドメイン名を表示するように設定していました。
URLがなにかおかしい……「Google Chrome 69」に加えられたある小さな変更が話題に
https://forest.watch.impress.co.jp/docs/serial/yajiuma/1142317.html
Chrome 69以降のアドレスバーにwwwを表示させる方法 - ブロギングライフ
https://www.blogging-life.com/display-full-url-in-chrome69-address-bar/
しかし、Chrome 79にバージョンアップしてから再びサブドメイン名が表示されないようになったのです。
「また、再度設定すればいいや」と軽く考えて再度同じ設定を施してみたのですが設定が反映されない💦
他に対策方法はないのかと海外サイトを探し回ったところ見つけることができましたので紹介します。
起動ショートカットで引数を渡す方法(Windowsユーザにお勧め)
Chromeの起動時に以下の値を渡すことで「www」や「m」などのサブドメイン名が再び表示されるようになります。
--disable-features=OmniboxUIExperimentHideSteadyStateUrlScheme,OmniboxUIExperimentHideSteadyStateUrlTrivialSubdomains,OmniboxUIExperimentHideFileUrlScheme
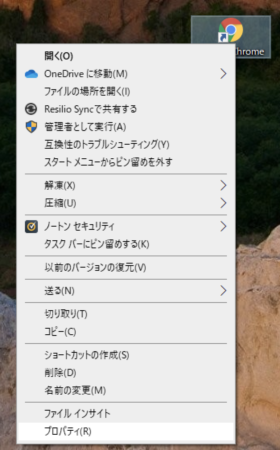
- Chromeのショートアイコンを右クリックして「プロパティ」を表示させます。

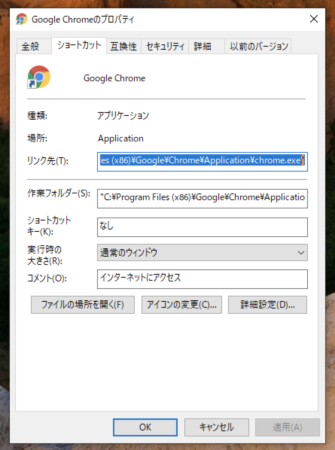
- 表示されたプロパティにある「ショートカット」タブの「リンク先」に追記します。

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-features=OmniboxUIExperimentHideSteadyStateUrlScheme,OmniboxUIExperimentHideSteadyStateUrlTrivialSubdomains,OmniboxUIExperimentHideFileUrlScheme
機能拡張を利用する方法
上記の方法はWIndows利用であれば簡単に対応できるのですがMacだと起動時に引数を渡す方法が分からなかったので機能拡張で対応するようにします。しかしこの方法では、Chrome起動時に毎回警告メッセージが表示されるようになります。
- デスクトップに適用な名前のフォルダを作成します。(例としてmanifest)

- そのフォルダ内に適当な名前のJSONファイルを作成します。(例としてmanifest.json)

- そのファイルの内容を以下の通りに記述し保存します。
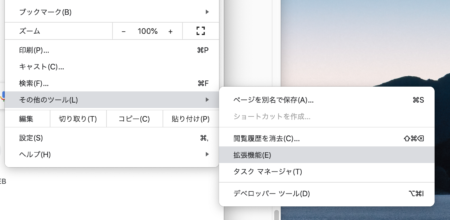
{ "name": "Restore URL", "version": "1.0", "description": "Restores http and www in the omnibox", "key": "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAowA8wOUQ8ShyITJ15B9rcJrnoolyo+OLj07g8QWBlEBikgszYwlbc88OIRL+dJOASok3yG6RQ60fvIjBrtNEk1yQZJfNwF/CN0jFrkE3HN3xVMoX0XIQPB93kDZARcfR5nwU3RUgwwWGTqt69KSSU8QzRRQJSEgM8GENa3OBhw1UBn/I/RbhaFcTykJSomo9j55goJwNzUhXTJk458DQ5diY+gWMadDXlDBa8cciCVlaGOjBV5ezmxnD6p1GXhrvyEKZP8IlreDJC2Nw9hxrT3GIo1FzbmeDPANKJ9pkY1H3LOVsGJDtytBpD/FRErlvfkJVqp3N5ifF2EQ8lOAHrQIDAQAB", "manifest_version": 2 } - Chromeのメニュー内にある「機能拡張」を選択します。

- 上部に「デベロッパーモード」というトグルスイッチがあるので有効にすると、その下に「パッケージ化されていない機能拡張を読み込む」ボタンが表示されるのでクリックします。

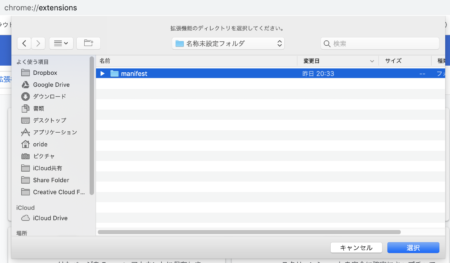
- ファイルを選択するFinderウィンドウが表示されるので、2.の手順で作成したJSONファイルが格納されているフォルダを選択してインストールします。
(JSONファイルを直接選択することはできないので、上位のフォルダを必ず選択すること)

- 正しく記述していると機能拡張に追加され、「www」や「m」などのサブドメイン名が再び表示されるようになります。